이번에 배포한 "보행자용 지도, 내비게이션앱"에 사용한 FloatingPanel 관련 접근성 이슈를 정리합니다.


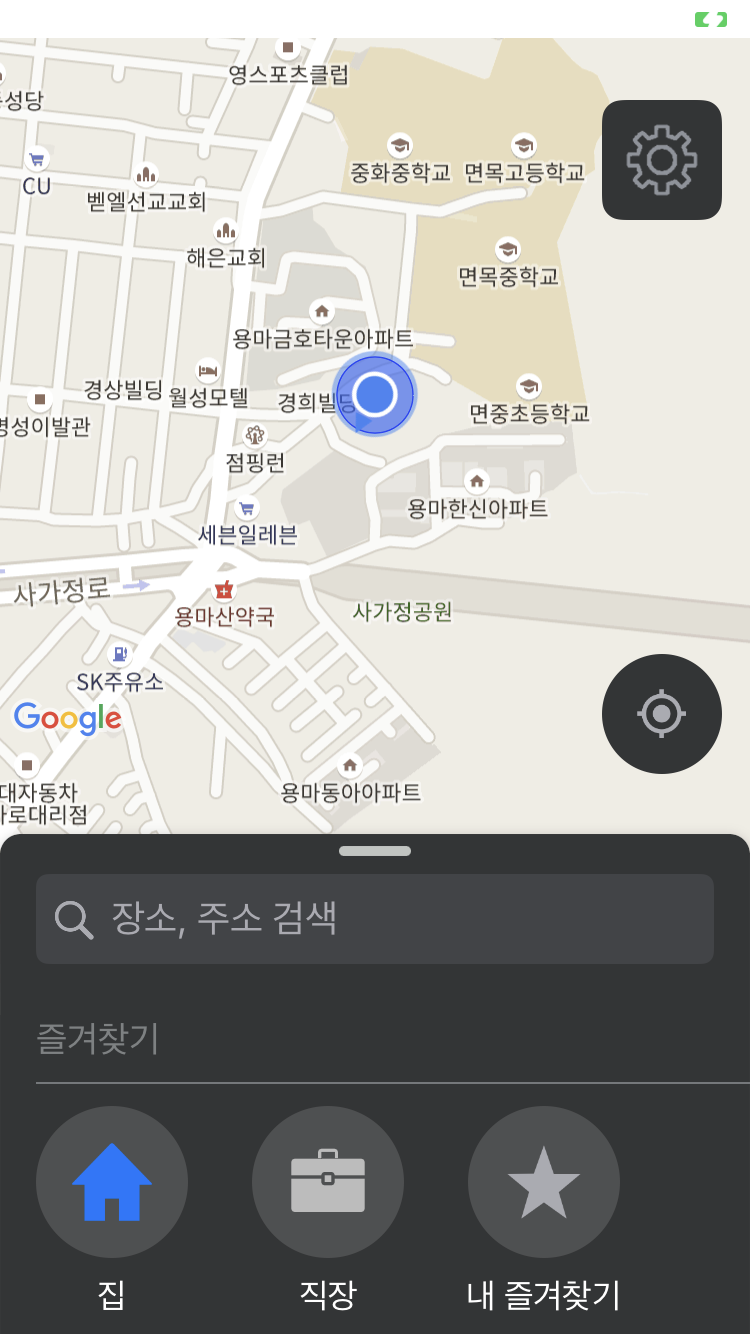
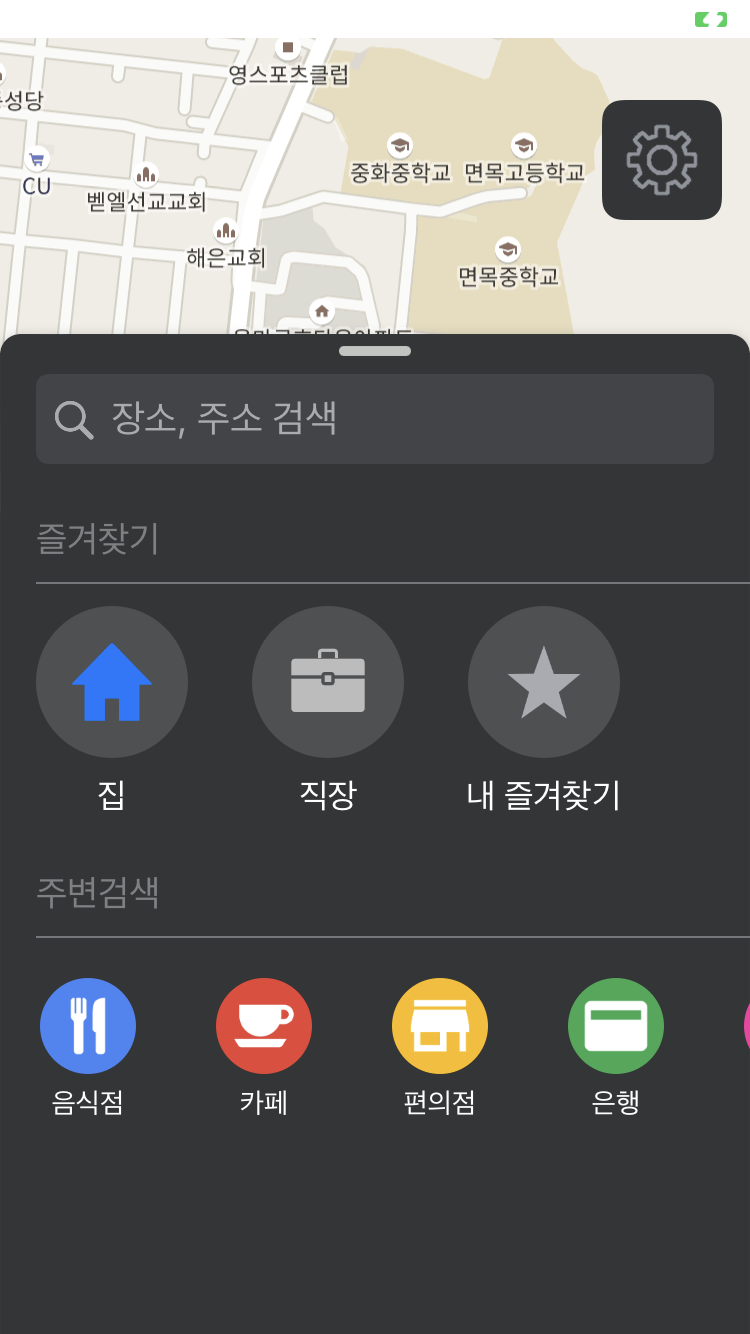
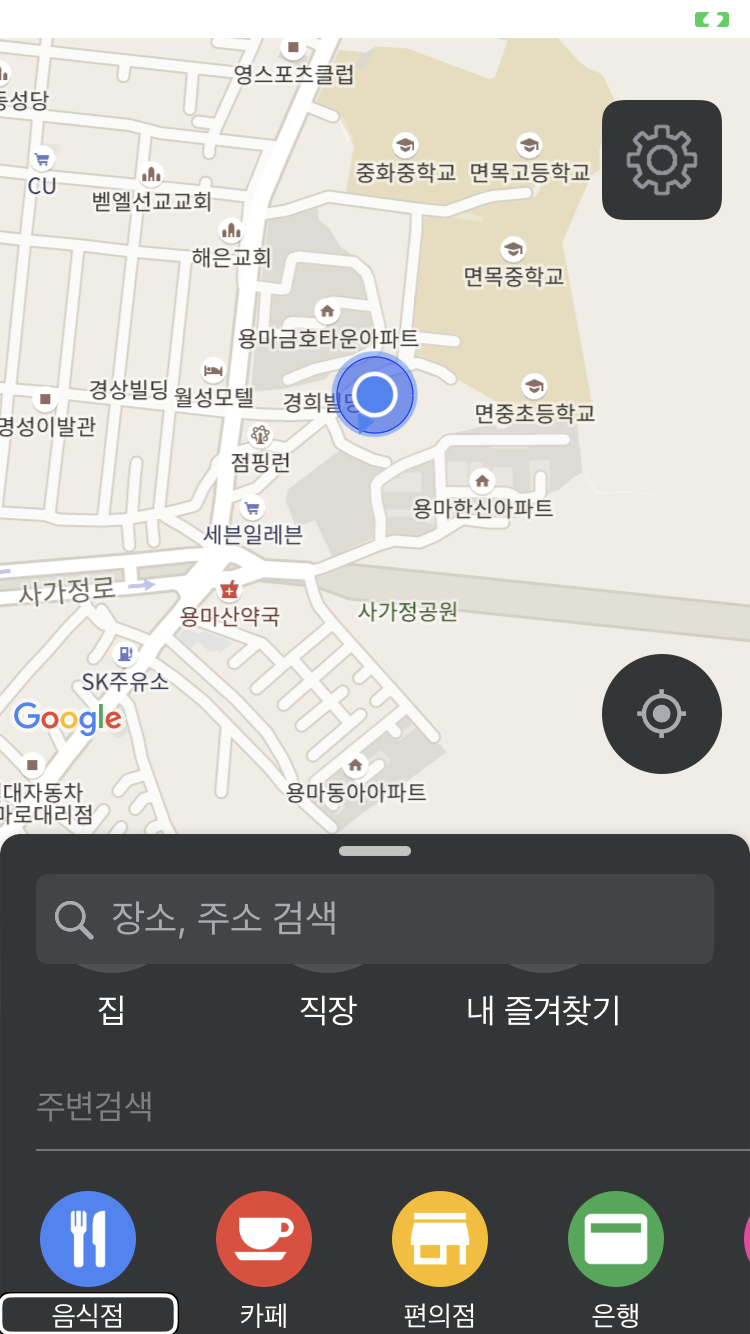
위 스샷에 보이는 하단 패널로 "FloatingPanel" 라이브러리를 사용했습니다. 처음에는 스샷 1처럼 보이는데 사용자가 패널을 위로 쓸어올리면 스샷 2처럼 패널이 확장됩니다.
그런데 보이스오버가 활성화되어 있는 경우 사용자가 위로 쓸어올려도 이 패널은 확장되지 않습니다.

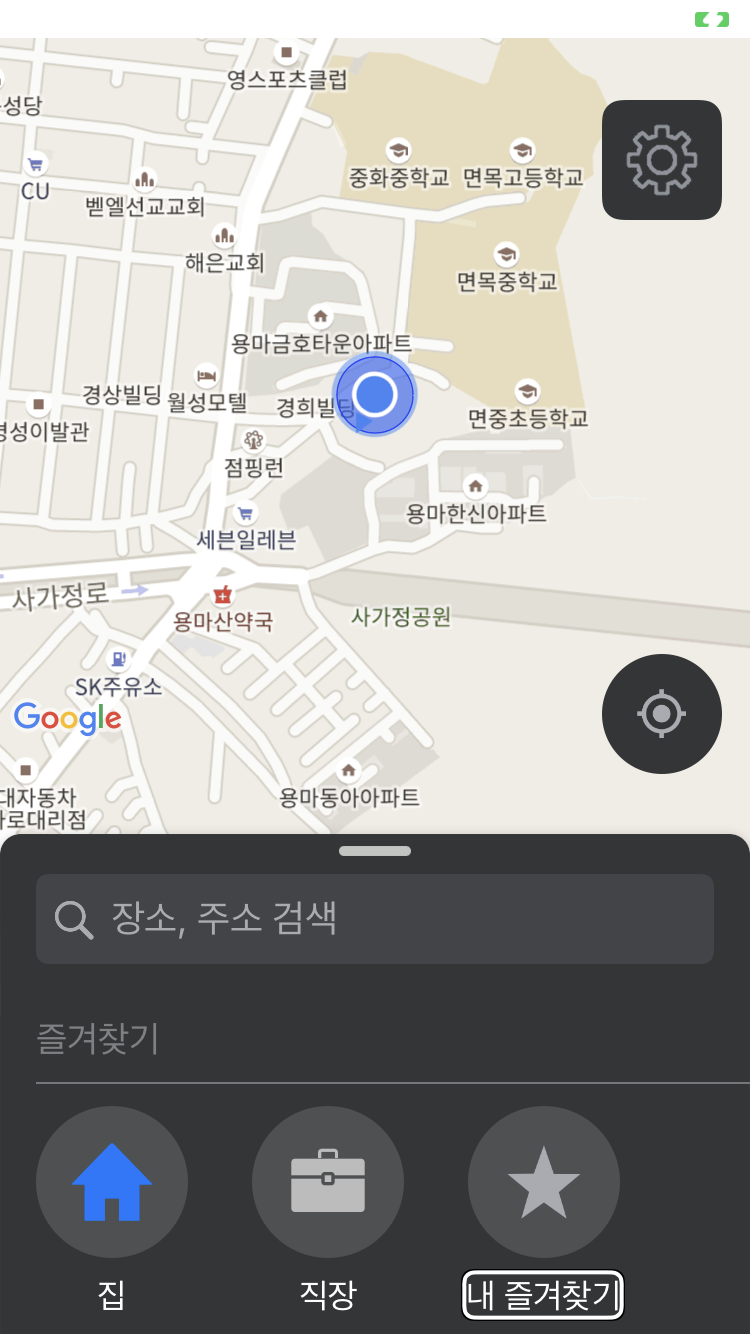
스샷 3에 보이는 것처럼 사용자가 화면을 쓸면 하단 패널에서 접근성 element의 초점이 이동하다가 화면에 보이지 않는 element로 이동합니다. 여기서 이슈가 있는데 해당 element가 화면에 보이지 않는 경우 클릭 이벤트가 작동하지 않습니다. 손가락으로 화면을 더블 탭을 했을 때 아무 반응이 없습니다.
해결책은 UIScrollView를 사용하는 것입니다. UIScrollView는 하위 View에 접근성 초점이 가면 해당 View가 화면에 보이게 자동으로 스크롤됩니다.

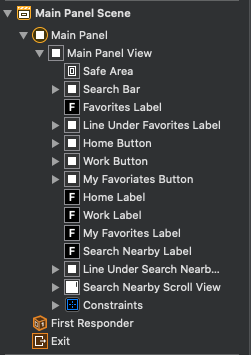
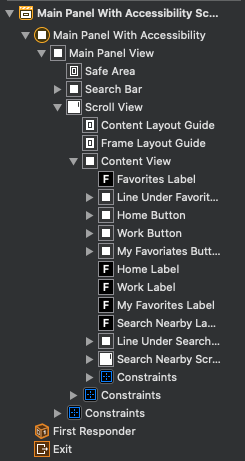
스샷 4는 원래 스토리보드에서 하단 패널로 구현한 레이아웃입니다.

접근성 이슈를 처리하기 위해 스샷 5에 보이는 것처럼 하단 패널의 레이아웃을 하나 더 작성했습니다. 스샷 4에 보이는 레이아웃을 UIScrollView로 한번 더 감쌌습니다.

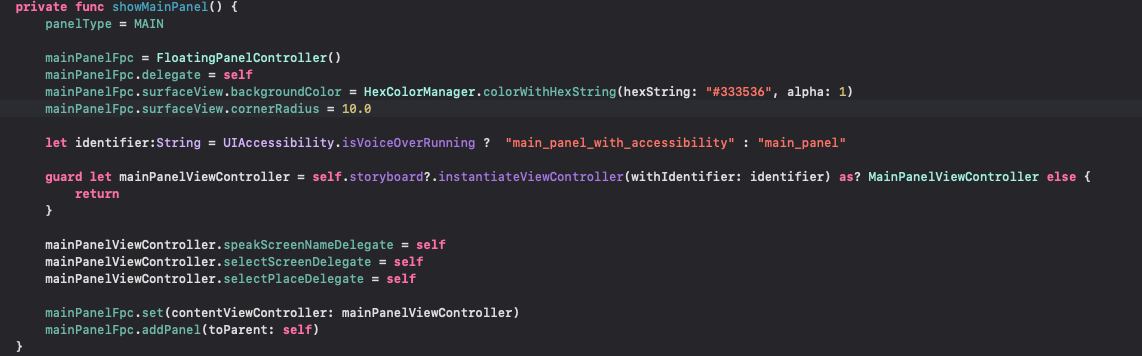
스샷 6처럼 하단 패널을 보여줄 때 보이스오버가 작동중인지 체크해서 보이스오버가 작동하면 접근성을 고려한 레이아웃을, 보이스오버가 작동하지 않으면 일반 레이아웃을 사용합니다.

스샷 7처럼 앱을 실행하면 보이스오버가 작동중 일때 화면을 쓸면 아래 쪽 View에 초점이 갈 때 자동으로 스크롤되어 해당 View가 화면에 보입니다. 그리고 화면을 더블탭하면 버튼 이벤트가 작동합니다.